Googleのサジェストをコピペで実装する

jQuery Pocket Reference: Read Less, Learn More
posted with amazlet at 17.01.16
O'Reilly Media (2010-12-09)
jQuery UIのAutocompleteを使う
Googleのサジェスト入力って、どういう仕組なんだろうって調べてたら、jQuery UIのAutocompleteを使えば結構簡単に実装できることがわかりました。
ついでなので、Google検索のサジェスト自体を使うことができないか調べたら、基本的に「jQueryでAmazon_Googleのsuggest機能を実装する - タツノオトシゴの日記」で書かれている通り実装したらできました。
ソースコードは以下になります。
GoogleサジェストAPIには、JavaScript形式・XML形式・JSON形式と3つの形式があったようですが、XML形式以外は廃止されているらしく、JSON形式でサジェストデータを取得したい場合は、dataTypeをjsonpにし、clientをFirefoxにしないと駄目なようです。
以下のソースコードはbootstrapも使っており、現時点で最新のCDNから取得しております。
HTML
<!DOCTYPE html> <html> <head> <title>Autocomplete</title> <!-- StyleSheet CDN --> <link href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css" rel="stylesheet" /> <link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" /> <!-- StyleSheet Custom --> <style> body { padding-top: 70px; } </style> <!-- JavaScript CDN --> <script src="//code.jquery.com/jquery-3.1.1.min.js"></script> <script src="//code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <!-- Fixed navbar --> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="#">Autocomplete</a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">google</a></li> </ul> </div> </div> </nav> <!-- Main content --> <div class="container"> <div class="jumbotron"> <form> <h1>Search keyword</h1> <input type="text" class="form-control" id="keyword" placeholder="Please input keyword."> </form> </div> </div> <script type="text/javascript"> $(function() { $('#keyword').autocomplete({ source: function(request, response) { $.ajax({ url: "http://www.google.com/complete/search", data: {hl:'ja', client:'firefox', q: request.term}, dataType: "jsonp", type: "GET", success :function(data) { response(data[1]); } }); }, autoFocus: true, delay: 300, minLength: 2, }); }); </script> </body> </html>
説明
| パラメータ | 概要 | デフォルト値 |
|---|---|---|
| source | リストに表示する単語の配列 | 必須項目 |
| autoFocus | リストの先頭にフォーカスを移す | false |
| delay | 入力からリスト表示までのディレイ時間(ミリ秒) | 300 |
| minLength | リスト表示するための最小文字数 | 1 |
| position | リストの表示位置 | { my: "left top", at: "left bottom", collision: "none" } |
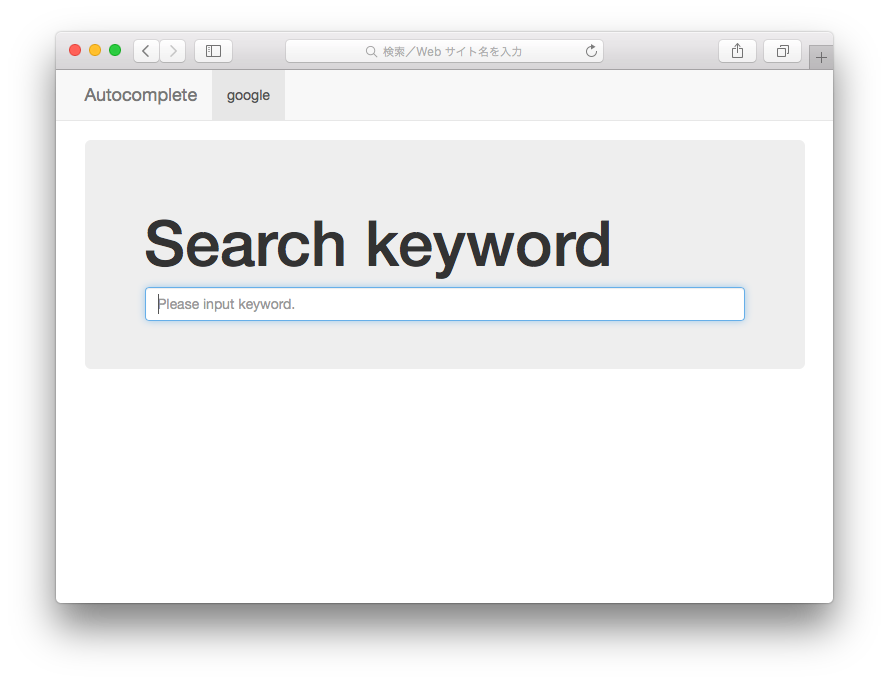
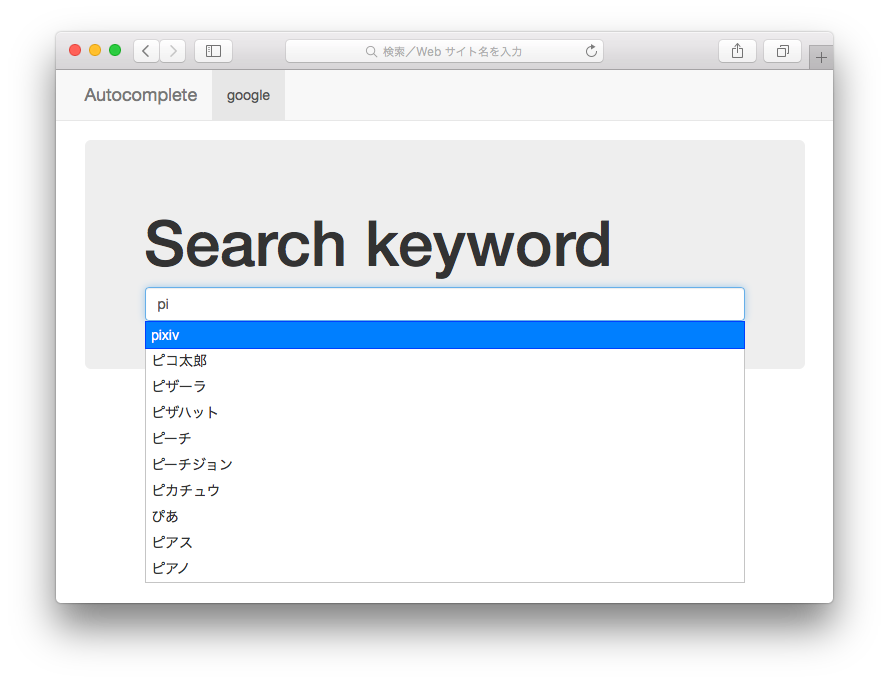
実行結果
実行結果は以下の通りとなっております。
初期状態

入力結果

動作確認
