Dash Buttonを押してLINEにメッセージを送信する

IFTTTとは?

Amazon Dash Buttonは登録した日用品を、ボタンを押すだけで登録した商品を注文してくれる、とてもおもしろいIoTボタンです。
IFTTT と連携させるサーバーを立てると、更に面白い事が出来るようになるようです。
簡単に説明すると、「if this then that」(こんなことが起こったらそれをして)のコンセプトに合わせて、IFTTTレシピを作成することによって、異なるWebサービスを連携させる事を可能にする無料のWebサービスです。
例えばどんな事が可能になるのか、僕も使っているまたは使う予定の人気レシピをご紹介いたします。
If tomorrow's forecast calls for rain, get an email
翌日が雨の時だけ指定メールアドレスに通知メールを送ってくれるレシビで、任意の文章や気温情報も通知内容に含めることもできます。
Track your Foursquare checkins on Google Calendar
Foursquareでチェックインすると、自動的にGoogleカレンダーに情報を入力してくれるレシピのようです。週末は嫁と一緒に殆ど何処かに出掛けているため、いつ行ったっけ?って結構そんな話をすることが多いので、使ってみようかと思っています。
Tweet Happy New Year!
指定日時になった時にTweetしてくれるレシピのようです。
Sending new RSS items to Pocket
購読しているブログのRSSを読み込み、新しい記事が投稿されたら自動的にPocktに保存してくれるレシピです。僕はお気に入りのブログをfeedlyに登録して流し読みをし、じっくり読みたい時は手動でPocktに保存していましたが、これがあればPocktだけ済むかなと思って使い始めました。
他にも公式サイトには便利なレシピが沢山ありますので、興味がある方は色々と試されると良いかと思います。
Amazon Dash Button側の設定
先ずはAmazon Dash Button本体側の設定を行います。
MakerとConnectする
Webhook機能を使いたいため、今回はMakerを使ってLINEと連携させます。
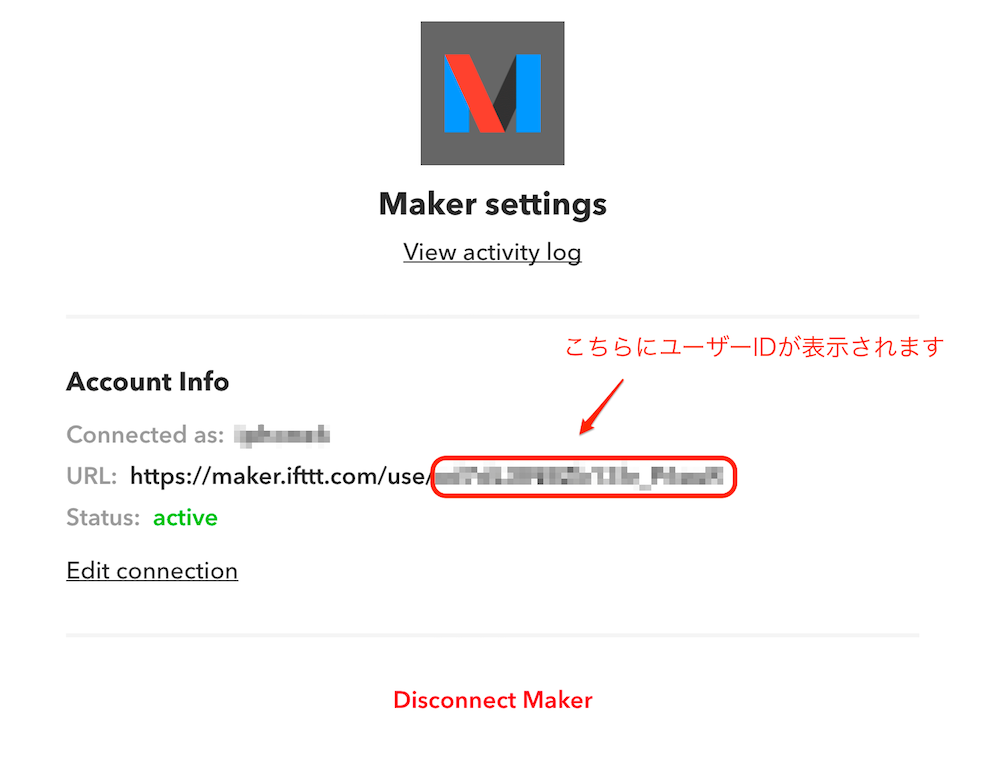
先ずは、IFTTT公式サイトでMakerとConnectします。
Connect完了後にSettingからUserIDが確認でますので、後々利用するため控えておきます。

MakerとLINEを連携させたAppletの作成
Maker側でリクエストを受け取った時に、LINE側に送信するメッセージ等を設定していきます。
thisを登録

イベントネームを設定

thatを登録

LINEに送信するメッセージを設定

設定完了

サーバー側の設定
サーバー側はDasherを利用しします。
先述した、MakerとConnectした時のURL情報やMacアドレスをconfig.jsonに設定し、ARP要求がきた時にLINEにメッセージが送信されるように設定します。
-
Dasherのインストール
git clone https://github.com/maddox/dasher.git cd dasher npm install
-
Amazon Dash ButtonのMACアドレスを調べる
./script/find_button Password: Watching for arp & udp requests on your local network, please try to press your dash now Dash buttons should appear as manufactured by 'Amazon Technologies Inc.' Possible dash hardware address detected: XX:XX:XX:XX:XX:XX Manufacturer: unknown Protocol: udp
※Manufacturerは「Amazon Technologies Inc.」って出る方もいるみたいですが、僕のボタンは「unknown」になっていました。
-
config.jsonを作成する
{"buttons":[ { "name": "{Your event name.}", "address": "XX:XX:XX:XX:XX:XX", "interface": "en0", "timeout": "60000", "url": "https://maker.ifttt.com/trigger/declaration/with/key/{Your UserID}", "method": "POST", "json": true, "body": {"value1": "スタバでモーニングコーヒー", "value2": "マクドでランチ"} } ]}
いざ実行
以下のコマンドでDasherを起動してから、Amazon Dash Buttonを押してみましょう。
sudo npm run start Password: > dasher@1.1.1 start /Users/xxxx/git/dasher > node app.js [2016-12-XXTXX:XX:XX.XXXZ] Send line message added. [2016-12-XXTXX:XX:XX.XXXZ] Send line message pressed.
500円で購入可能なおもちゃとしてはとても良くできており、色々と可能性があって、正月休みに色々と遊びがいがありそうです。





